If you see our emails from (info@jobcurator.in) are going to spam, fix it using below steps.
Note: Try this in desktop/laptop
1) Go to any of our previous mails sent from id: info@jobcurator.in
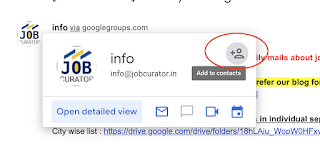
2) Keep your mouse over the mail id.
3) Click on Add contacts button.
Done!!